最近、検索サイトが発達して、目的ページに直行するように案内されるので
トップページにつけた訪問カウンターが機能しない悩みを持っている人が多い。
しかし、各ページにつけるだけのカウンターを提供してくれるプロバイダーは少ない。
一番いいのは、自分のホームページサーバーに、自分専用のカウンタープログラムを置いて
主なページに同じカウンターを取り付け、どこから入っても合算できるようにしたい。
ただし、次のような場合は重複カウントになるので、加算したくない
1、親ページのメニューをクリックして目的の子ページに来た
2、子ページを見終わって親ページに戻った
3、同じページを更新ボタンでリフレッシュした。
そんなカウンターを作ってみましたので使ってみてください。
カウンターの実験
- 総合カウンター
- 初訪問のページの同じフォルダーとその下位階層のフォルダーが重複排除の対象になります。
- 訪問順にクリックしてカウンターの動きを実験してみてください。
- 再実験はブラウザを再起動してください。(更新では初期化しません)
さらに、できれば、個々のページの訪問者もカウントできる個別カウンターも欲しい。
- 個別カウンター
- 各カウンターをクリックすると独立して動くので実験してみてください。
- 再実験はブラウザを再起動してください。(更新では初期化しません)
カウンターの作り方
1、あなたの使っているホームページサーバーがCGIを使えるか、調べてください。
(プロバイダーのホームページに書いてあるはずです)
もし使えないようでしたら、CGIの使えるサーバースペースを借りてください。
(有料・無料は問いません)
2、次のソースをコピーし、「メモ帳」などに貼り付け「counter.cgi」として保存してください。
| counter.cgi |
|---|
#!/usr/bin/perl
require './gifcat.pl';
$dt= $ENV{'QUERY_STRING'};
($id,$fig,$num) = split(/,/, $dt);
&gifcat'counter_load($id,$fig,$num);
exit;
|
BiglobeやNiftyのサーバーの場合は
#!/usr/local/bin/perl
と修正する
3、FTPツールでサーバーに、カウンター用のフォルダーを作ってください。
(フォルダー名が「cgi-bin」に限定されているサーバーがありますので事前に確認をしてください)
4、counter.cgiをアスキー形式でファイル転送してください。
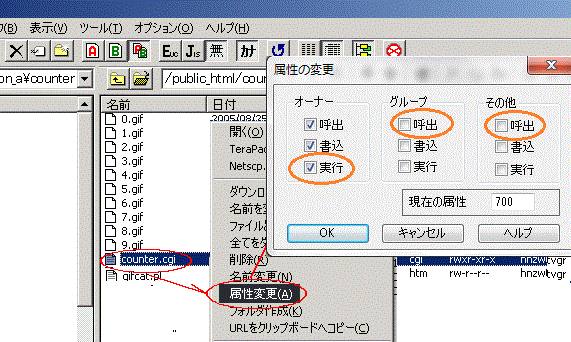
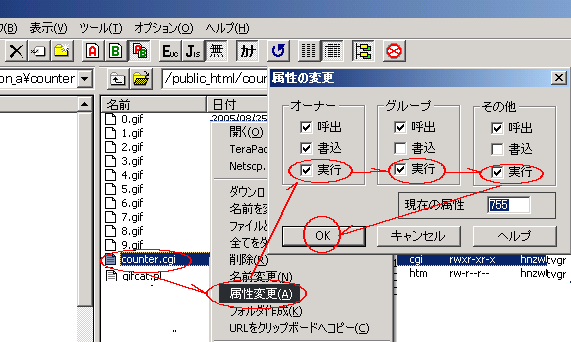
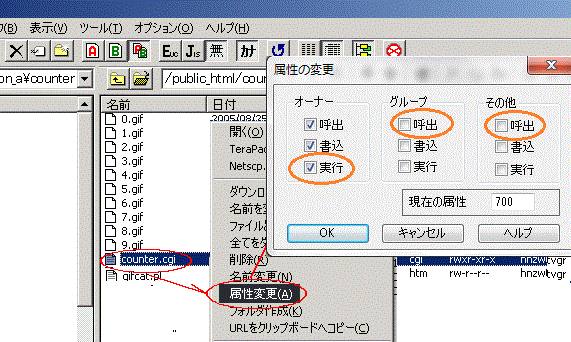
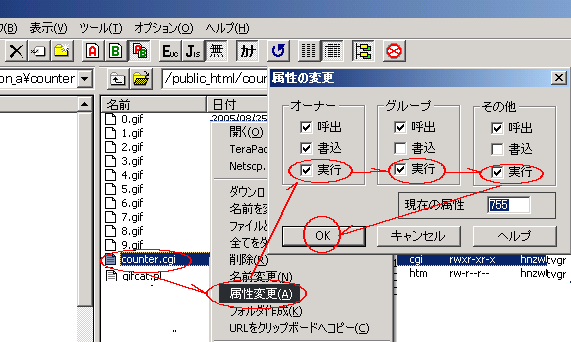
5、FTPツールでファイル属性(パーミッション)を「700(実行)」に変更してください。
 (BIGLOBEやNiftyなどプロバイダーによってはセキュリティ上から
「755」や「710」にしている場合があります)
(BIGLOBEやNiftyなどプロバイダーによってはセキュリティ上から
「755」や「710」にしている場合があります)
 6、「gifcat.pl」はここを右クリックしてダウンロードし、拡張子「.txt」を「.pl」に修正して使ってください
7、FTPツールで「gifcat.pl」カウンター用フォルダーへアスキー形式で転送してください
8、数値用GIF(0.gif、1.gif・・・9.gif)を自作するか、下記をコピーし保存ください。
6、「gifcat.pl」はここを右クリックしてダウンロードし、拡張子「.txt」を「.pl」に修正して使ってください
7、FTPツールで「gifcat.pl」カウンター用フォルダーへアスキー形式で転送してください
8、数値用GIF(0.gif、1.gif・・・9.gif)を自作するか、下記をコピーし保存ください。
| 数値用イメージファイル |
|---|

0.gif |

1.gif |

2.gif |

3.gif |

4.gif |

5.gif |

6.gif |

7.gif |

8.gif |

9.gif |
|
8、数値用GIFをカウンター用フォルダーへバイナリ―形式で転送してください
(拡張子が小文字の「.gif」になっていることを確認してください)
9、カウンターを設置する各ページの表示場所に記入する次のソースを貼り付けてください
(設定は必ず自分の物に書き換えてください。)
| 各ページ用ソース |
|---|
<script language="javascript">
<!--
//設定(=以降を、各自のものに書き換えてください)
count_cgi="http://***.ne.jp/cgi-bin/counter.cgi";//CGI
// ***の部分がCGI用だけ別になっている場合があります。
count_length=7;//表示桁数(「0」にすると有効桁数のみになる)
count_height=18;//大きさ(「0」にすると非表示になる)
count_name="test";//カウンター名(総合カウンターの場合は全頁同じ名前とする)
//カウント(親ページとの重複、自ページの重複排除)以下は書き換えないこと
flg=(document.cookie).indexOf(count_name+"_lock");
if(flg<0){num=1;}else{num=0;}
document.write('<img src="'+count_cgi+'?');
document.write(count_name+','+count_length+','+num+'" height="'+count_height+'">');
document.cookie=count_name+"_lock";
//-->
</script>
|
10、同じページに双方のカウンターを平行して付けることもできます。
|
 (BIGLOBEやNiftyなどプロバイダーによってはセキュリティ上から
「755」や「710」にしている場合があります)
(BIGLOBEやNiftyなどプロバイダーによってはセキュリティ上から
「755」や「710」にしている場合があります)
 6、
6、








